Adobe Project Neoで、3Dデザインがぐっと身近に
「3Dって難しそう…」と感じて、挑戦してはあきらめた経験がある方も多いのではないでしょうか。
実は、私自身も以前はそうでした。
でも今回ご紹介する Adobe Project Neo は、そんな苦手意識をくつがえす、直感的で新しい3Dツールです。使い慣れたIllustrator(イラレ)の感覚で使えるので、普段2Dデザインをしている方でもすんなり操作に入れます。
この記事では、Adobe Project Neoの使い方や活用例を、初心者の方にもわかりやすくご紹介します。あなたのデザイン表現の幅が、ぐっと広がるかもしれません。ぜひ最後までご覧ください。
Adobe Project Neoとは?Illustratorユーザー待望の3Dツール

Adobe Project Neo は一言でいうと、「イラレっぽく使える3Dソフト」です。「Illustratorの操作感のまま、3D空間を扱えたらどうなる?」というAdobeの発想から生まれた、まさにIllustratorユーザーのためのツールです。
従来のBlenderのような“本格3D”とは違い、Project Neoは2Dデザイナーが3Dに初挑戦するための入り口として最適かと思います。Illustratorを使ったことがあれば、最小限の学習でスムーズに使い始められるはずです。


また、Illustratorに搭載されている3D効果機能とは異なり、Project Neoは3D空間の中で形状を自由に編集したり、カメラアングルを調整したりできます。そうして完成した3Dモデルは、再びIllustratorで使える2Dデータ(SVG)として再編集が可能です。

現在はベータ版として提供されており、以下のAdobe公式サイトから試すことができます。
Adobe Project Neoの基本的な使い方|Illustratorから3Dモデルを作成する手順
ここからは、IllustratorのイラストをProject Neoで3D化する流れを、実際の操作に沿ってご紹介します。難しい手順はありません。基本的には「Illustratorで作って、コピペするだけ」です。
Illustratorで3D化したいデータを準備する

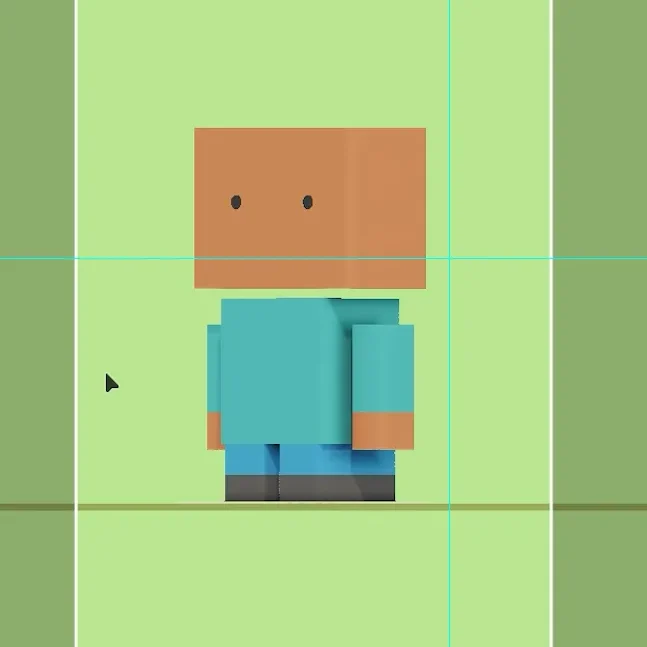
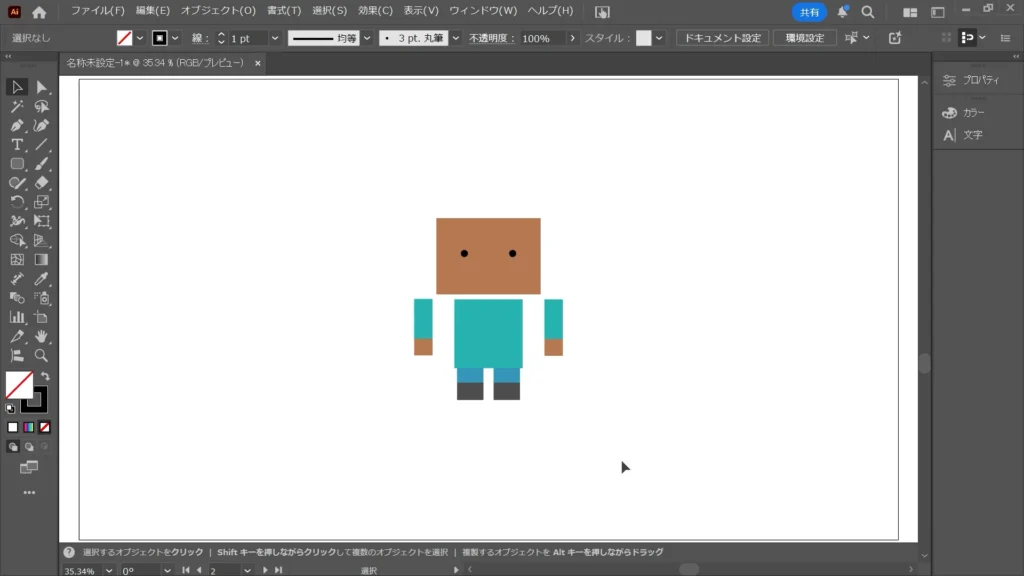
まずは、Illustratorで3D化したいイラストを用意しましょう。今回は、Illustratorの長方形ツールや楕円形ツールだけを使って作成したシンプルなキャラクターのパーツを例に進めていきます。
作業のポイントとしては、「パーツを分けておくこと」。今回の場合であれば顔と体は1つのセットになっていて、腕は動かすことを想定しているので別にしています。こうしておくと後でProject Neoで立体化・整列・複製を行うときに、とても扱いやすくなります。
IllustratorからProject Neoへコピー&ペーストする

データの準備ができたら、Project Neoを開きましょう。
操作はとても簡単です。Illustratorで選択したオブジェクトをコピーして、Project Neoにそのままペーストするだけです。
- Illustratorで対象のオブジェクトを選択し、
Ctrl / Command + Cでコピー - Project Neoを起動し、「新規プロジェクト」を作成
- Project Neoのワークスペース上で、
Ctrl / Command +
これだけで、Illustratorで描いた平面の図形が、立体的な3DオブジェクトとしてProject Neo上に表示されます。
ここまでやったのは「イラレでコピーして、ProjectNeoで貼り付けただけ」ですが、実際にはIllustratorで扱っていたベクターデータ(SVG)が、Project Neoに読み込まれ、自動的に立体化されたという仕組みです。この辺はYouTubeで詳しく解説しているので、気になる人はそちらをご覧ください。
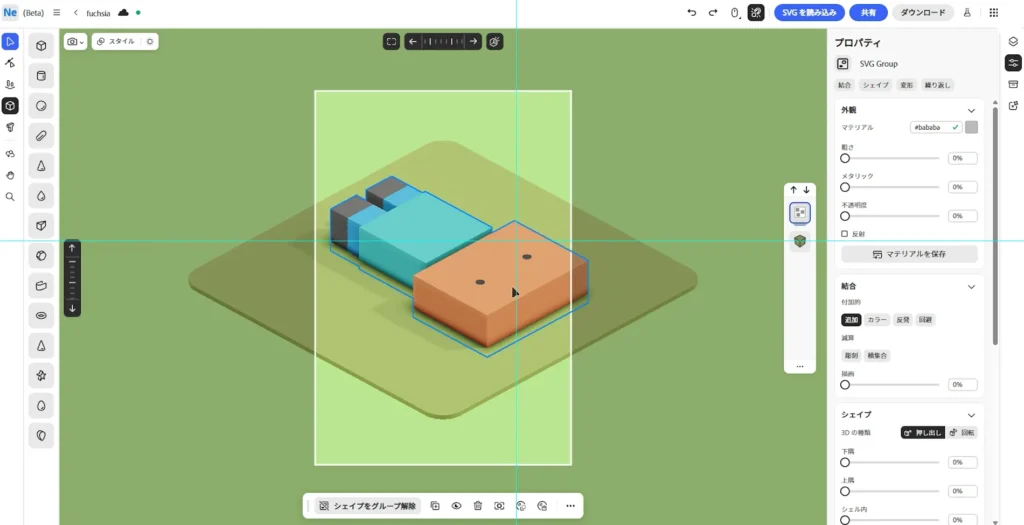
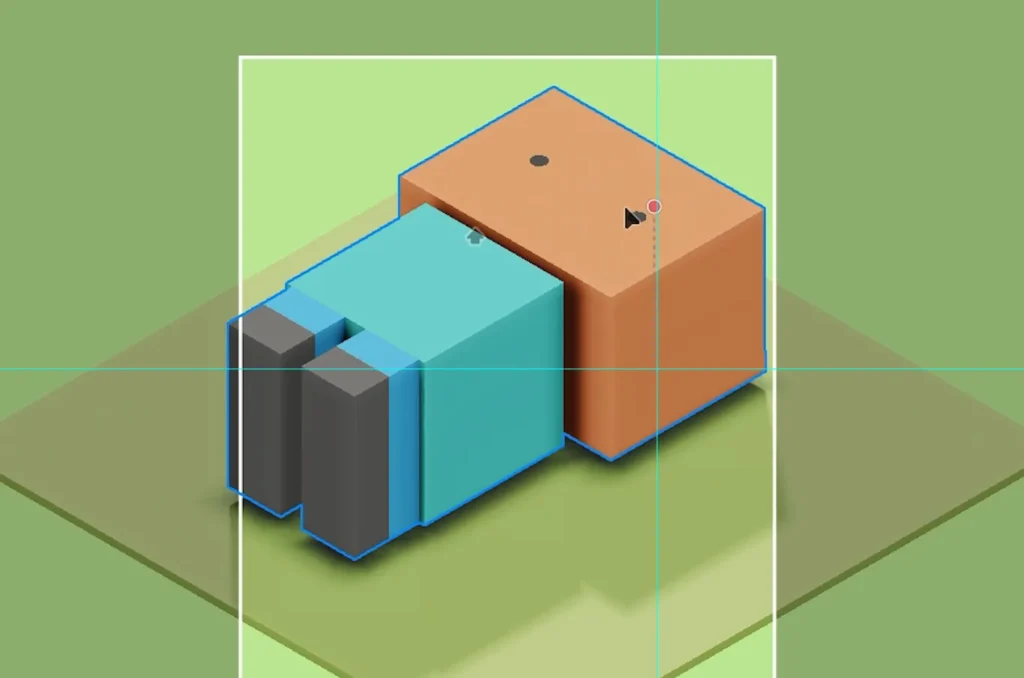
Project Neoで3Dモデルを直感的に編集する
Project Neoの魅力は、なんといってもIllustratorに近い操作感と、直感的な3D編集です。
選択ツールと形状の編集


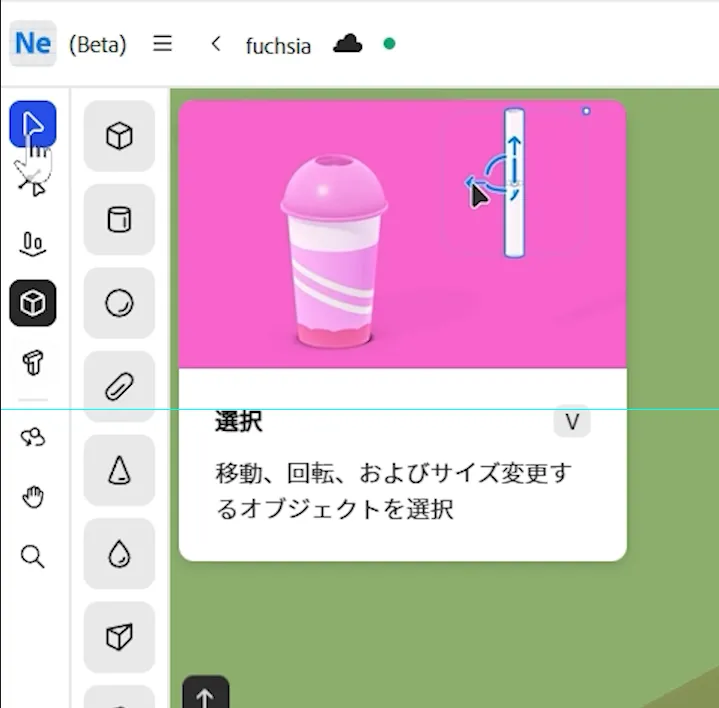
画面左上には、「選択ツール」「ダイレクト選択ツール」のようなツールが用意されています。
これはIllustratorと同じ感覚で使うことができ、オブジェクト全体を選択したり、角を丸めたりできます。
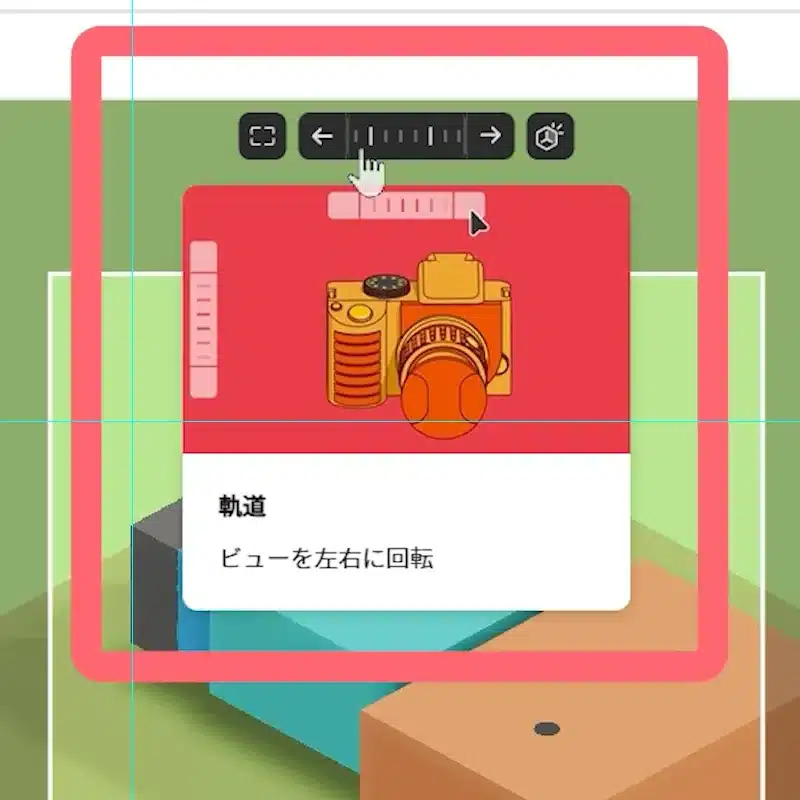
カメラアングルの変更
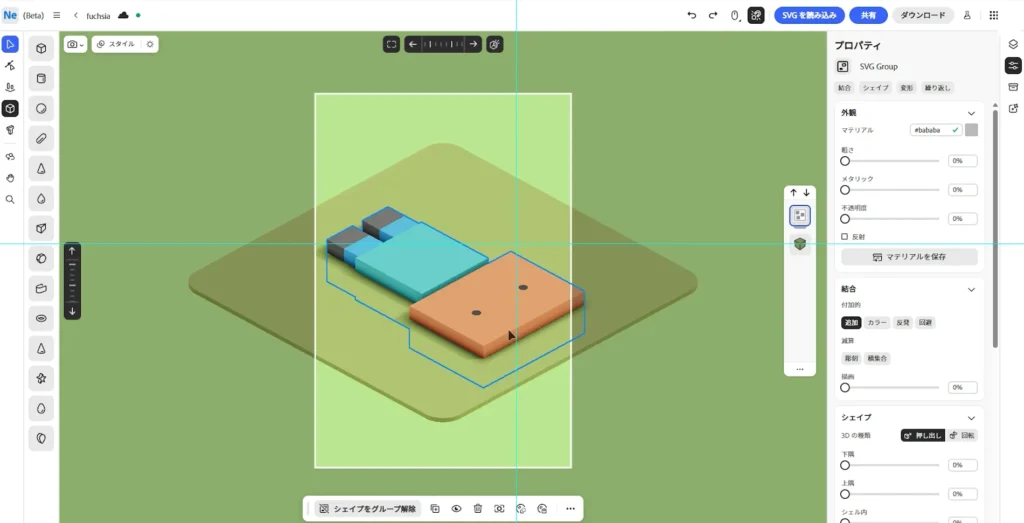
Project Neo最大の特徴が、カメラ操作です。
ワークスペースをドラッグすることで、オブジェクトをさまざまな角度から確認したり、アングルを変えたりすることができます。これにより、1つのイラストから複数の見た目を作ることも簡単になります。
厚みをつける(押し出し)

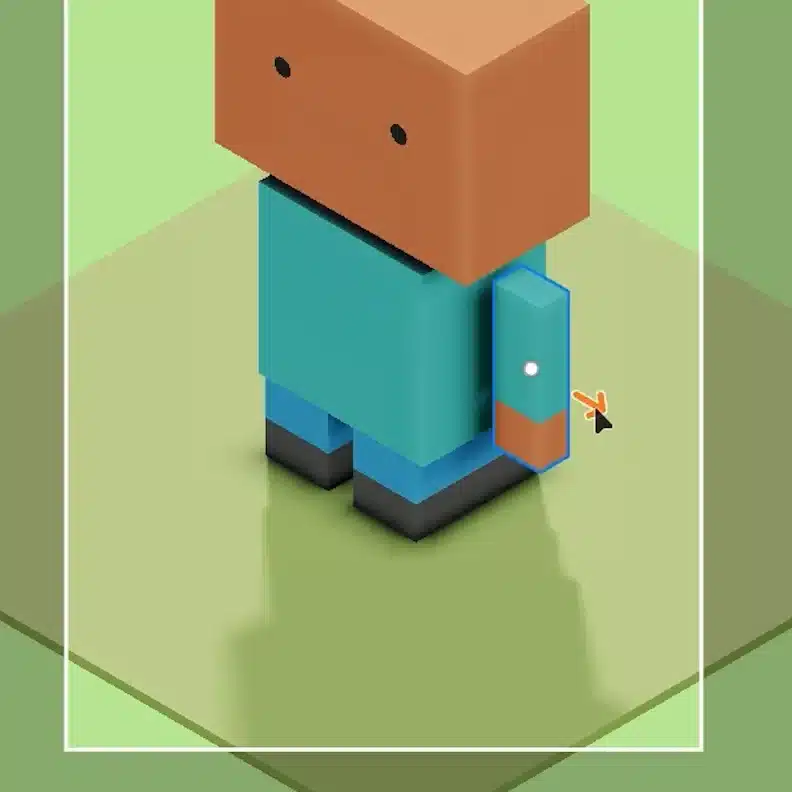
オブジェクトを選択すると、立体的にするためのハンドルが表示されます。
このハンドルを引っ張るだけで、簡単に厚み(押し出し)を加えることができます。数値入力などは不要で、直感的に厚みの強さを決められるのが嬉しいポイントです。
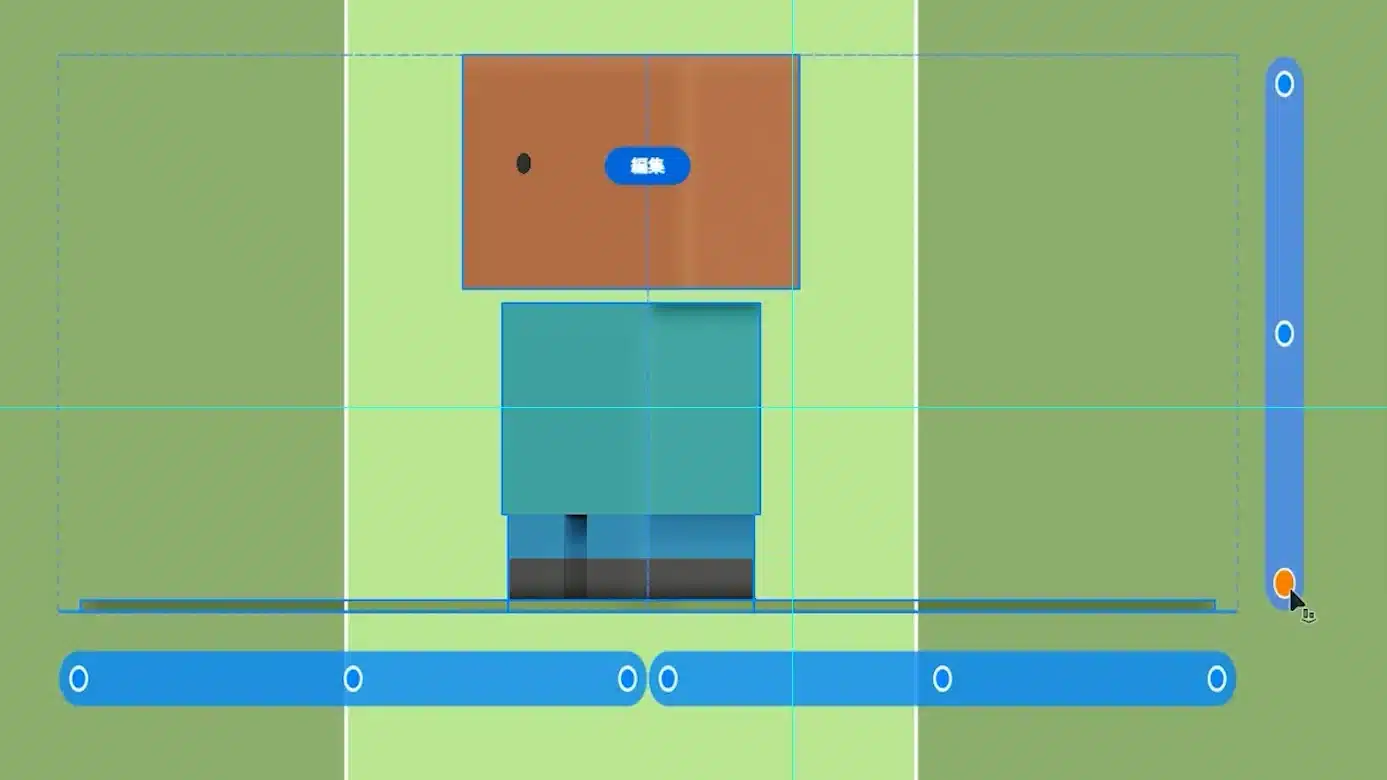
複数パーツの追加と整列


たとえば、腕のパーツなどもIllustratorで作ってコピーし、Project Neoにペーストして追加します。
複数のオブジェクトを選択した状態で、整列ツールを使えば、Illustratorの「整列」パネルと同じような感覚で位置合わせが可能です。
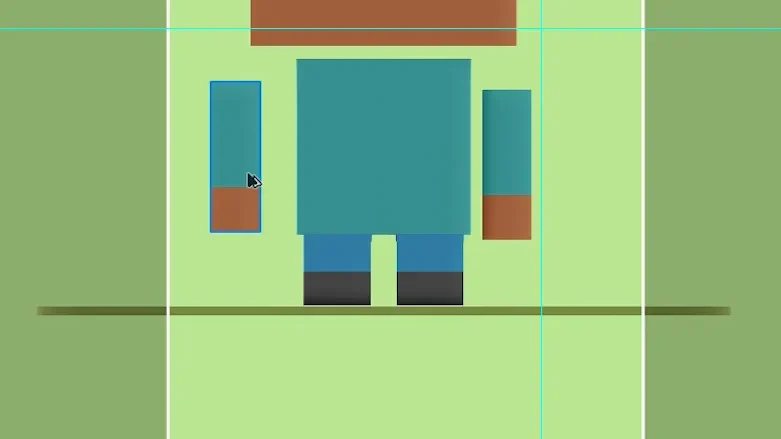
オブジェクトの複製も簡単

オブジェクトのコピーも、Alt(MacはOption)を押しながらドラッグするだけ。
これもIllustratorと同じ操作で、自然に複製・配置ができるのはとても便利です。
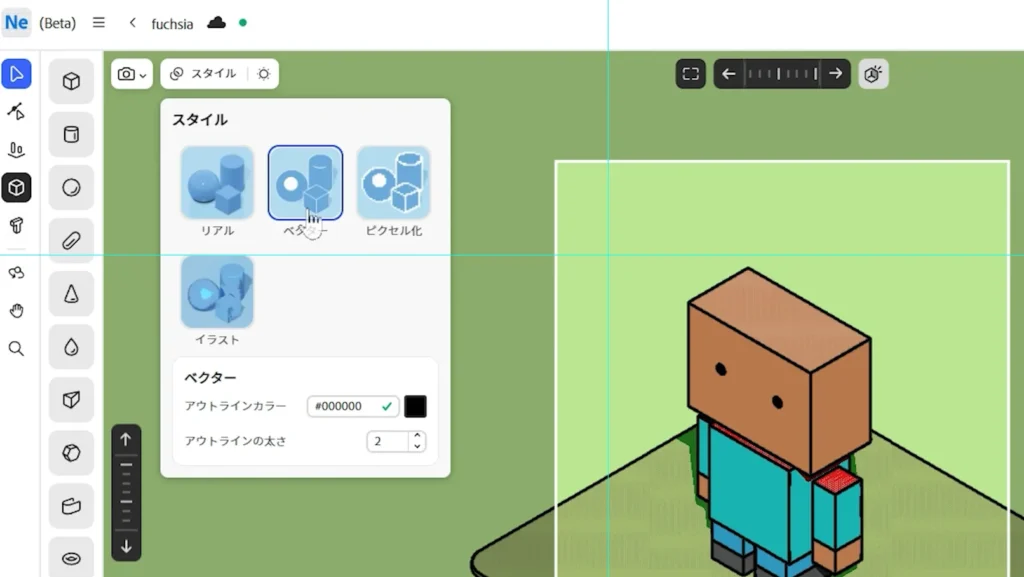
Project Neoの書き出しスタイル
Project Neoで作成した3Dモデルには、「スタイル」という設定があります。それぞれの特徴を理解して、用途に応じて使い分けましょう。
リアルスタイル(現在のデフォルト)
3Dならではの陰影や質感をそのまま活かせるのが「リアル」スタイルです。ここまで表示してきたのが「リアル」のスタイルです。光の当たり方などが忠実に再現され、完成イメージがそのまま画像として書き出されます。
- メリット: リッチな質感・ライティング表現がそのまま活かせる
- デメリット: 書き出されるのは画像(ラスター形式)なので、Illustratorで開いてもパス編集や色変更ができません
ベクタースタイル(今回使用)

もうひとつのスタイルが「ベクター」です。これは、オブジェクトの輪郭線や塗りをパスデータとしてSVG形式で書き出す方法です。Illustratorで開くと、そのまま編集可能な状態になります。
- メリット: 色変更・形の微調整など、Illustrator上での再編集が自由にできる
- デメリット: Project Neo上で設定したリアルなライティングや影の効果は、完全には再現されません
ProjectNeoのスタイルのまとめ
- SVG(ベクター):Illustratorで再編集したいときにおすすめ
- PNG(リアル):そのままの見た目でWebやスライド資料に使いたいときに便利
目的に合わせて「ベクター」と「リアル」を使い分けることが、Project Neoを活用するポイントです。
Adobe 3Dモデルを書き出してIllustratorで再利用する
3Dモデルが完成したら、それを2Dデータとして書き出して、再びIllustratorで使うことができます。
このステップがあることで、Project Neoは「3Dで作って、2Dに戻す」デザインワークにも非常に有効です。
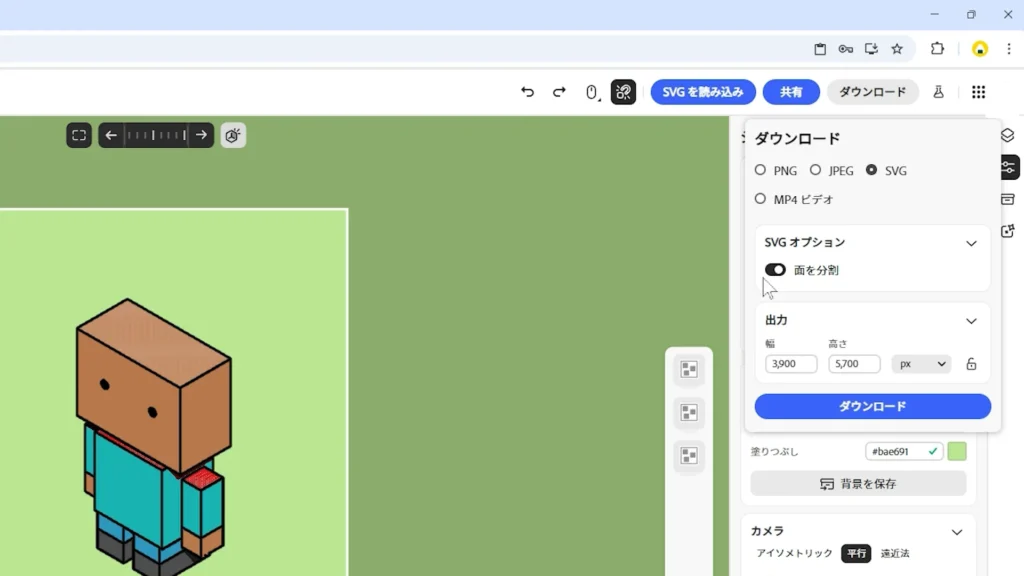
SVG形式で書き出す方法

- カメラを調整して、好みのアングルに合わせます
- 画面右上のダウンロードボタンをクリック
- 書き出し形式を「SVG」に設定して保存
SVGはベクターデータ形式なので、そのままIllustratorで読み込み・編集が可能です。
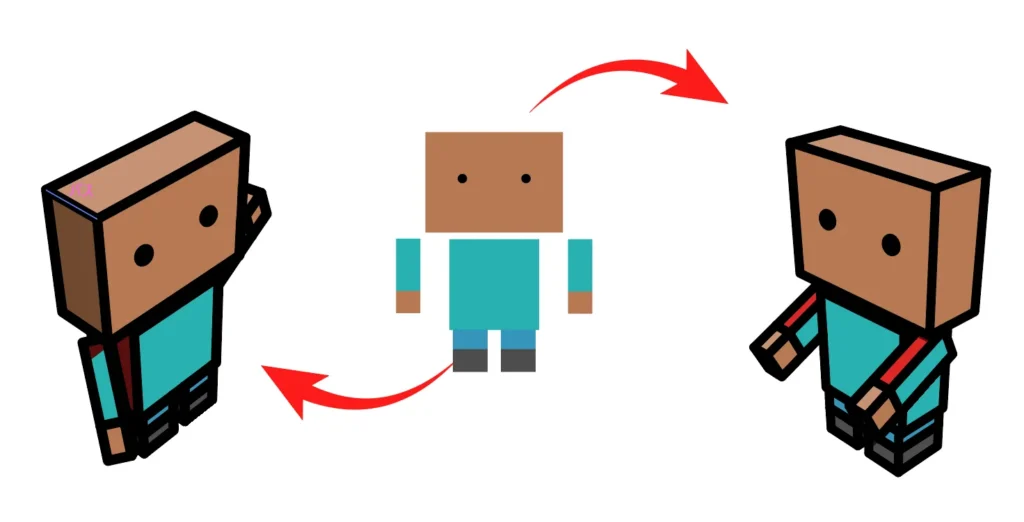
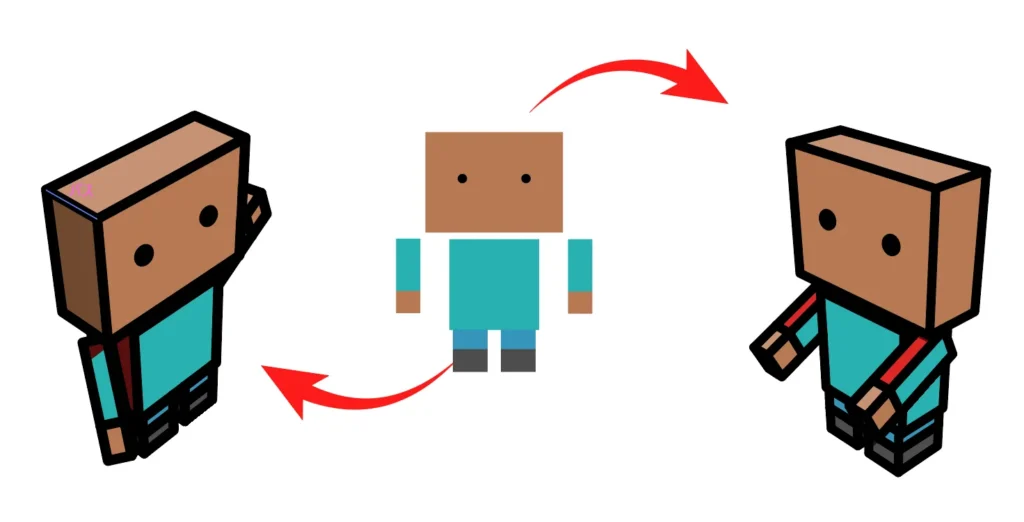
IllustratorでSVGを開いてみると…

書き出したSVGファイルをIllustratorで開いてみると、元のイラストは正面だけだったのに、Neoで立体的に編集した別アングルのイラストがそのまま再現されています。
たとえばキャラクターの「ななめ顔」や「背面ビュー」なども、一瞬で描き分けられる感覚です。
ポスターやWeb、スライド資料など、複数の視点が求められる場面にぴったりですね。
Adobe Project Neoの現状と今後(2025年7月時点)
2025年7月時点では、Adobe Project Neoはまだベータ版として提供されています。Illustratorからのコピー&ペーストによる立体化は、「押し出し」「回転体」など基本的な形状変換が中心です。
今後のアップデートによって、より複雑な3D編集や、高度な連携が可能になることも期待したいですね。
まとめ:Adobe Project Neoの登場でIllustratorを学ぶ価値がさらに高まる
今回の一連の流れを通して、「Illustratorで綺麗なパスを描く力」が、そのまま3D制作に活かせる時代になったと実感できたのではないでしょうか。
Adobe Project Neoは、2Dと3Dの間の壁を取り払い、イラストやデザインの表現の幅を自然に広げてくれるツールです。
これからIllustratorを学ぼうとしている方、すでに使っているけど次のステップに進みたい方にとって、Project Neoは新しい可能性を切り開くきっかけになるはずです。
ぜひ一度、Adobe Project Neoを試して、あなたのイラストや作品に新しい命を吹き込んでみてください。




コメント