Illustrator(イラレ) の使い方で最初につまずくのが、「何から始めたらいいの?」「どこをクリックすればいいの?」という基本操作ですよね。この記事では難しいことは抜きにして、超初心者でもいきなり操作を始められるようにまとめています。
その前に簡単な自己紹介です。私は「楽しく、わかりやすく」をモットーに現役で専門学校講師をしていて、以下のような経歴があります。
- Illustratorの入門書を執筆
- イラレ関連で6万人を超えるフォロワー
- 大手企業の商品ロゴデザイン
そんな私が、超初心者の人でもなんとなくわかるように、めっちゃ簡単に「Illustratorの使い方」についてまとめました!では、いってみましょう!
Illustratorの最初の画面の使い方

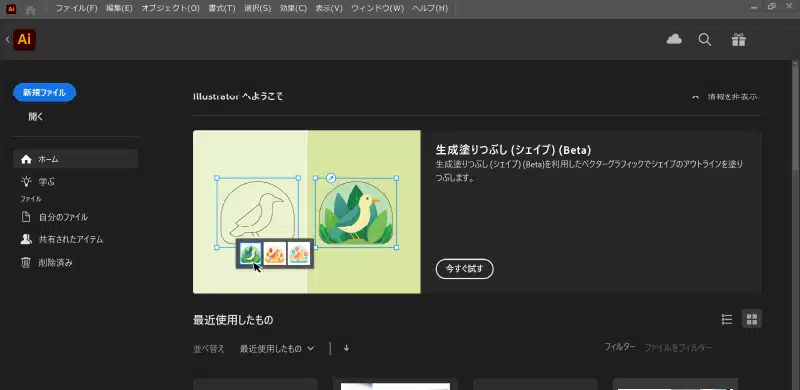
Illustratorを起動すると、まず最初に表示されるのがホーム画面です。ここは「新しくファイルを作る」「前に作ったデータを開く」など、作業を始めるためのスタート地点になります。
ホーム画面で最初に見るべきポイントはここ!

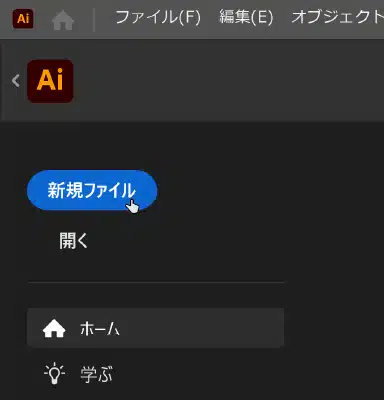
Illustratorを開いた直後のホーム画面にはいろんな情報が表示されますが、最初に見るべき場所は2つだけです。とりあえず始めたいときは、ホーム画面の左上に注目してみてください。
- 新しく始めたい → [新規ファイル]
- 前に作ったデータを開きたい → [開く]
基本はこの2つだけでOKです!どちらを選ぶかで次のように使い方が変わってきます。
新規ファイルのプリセットから選ぶ
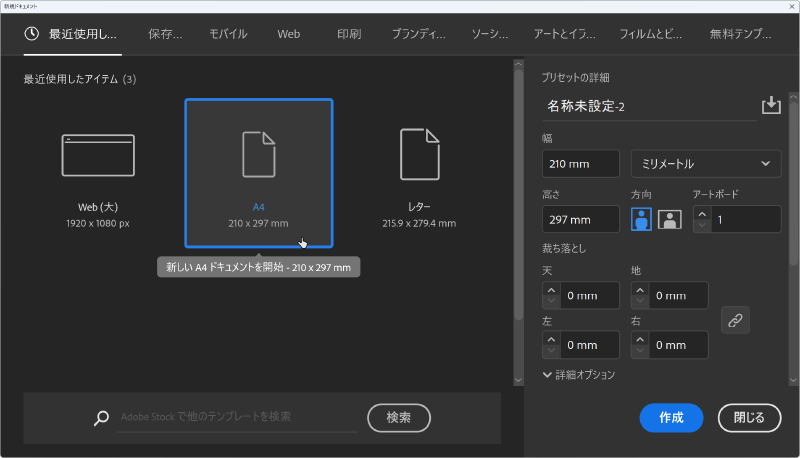
新規ファイル作成の後は制作物の大きさを決めます。A4サイズとか、ポストカードのサイズとかですね。初心者でも、あらかじめ用意されたプリセット(テンプレートみたいなもの)を選ぶだけなので、迷わず作業を始められます。

プリセットの例
- ポストカード (100 × 148mm)
- A4(210 × 297mm)
- Web(大)(1920 × 1080px)
「A4サイズって何mmだっけ?実際のサイズをちゃんと覚えてないとダメかな?」と不安になるかもしれませんが、うろ覚えでも問題ありません。Illustratorでは用途がわかっていれば、プリセットからぴったりのサイズがすぐ選べます。事前準備無しで、いきなり始めてもらってOKです!
ホーム画面の用語をかんたん解説
よく見るとこの画面に「RGB」「CMYK」「ppi」「px」など、ちょっと見慣れない言葉と数値が出てきて、これも不安になりますよね。でも安心してください。すごく簡単にいうと、次の通りです。
ピクセルという単位は聞き慣れないかもしれませんが、画面上の“大きさ”を考えるうえでとても大事な単位です。正確には少し違いますが、「ドット絵の1ドット=1ピクセル」だと思うとイメージしやすいはずです。YouTubeのサムネイルやバナー広告などもすべてピクセルでサイズが決まっています。
たとえば、普段、何かの大きさを決めたいときって、「◯cm × ◯cm」とか、「◯mmくらいで」ってセンチやミリで考えますよね。それと同じくらいWebやデジタル用のデータを作るときは、「ピクセル(px)」という単位を使います。
つまり、「Webではピクセル=印刷のミリ」くらい重要な単位です。
Illustratorで過去のファイルを開く時は?
過去に作ったデータをもう一度開くときは、次の2通りの方法があります:

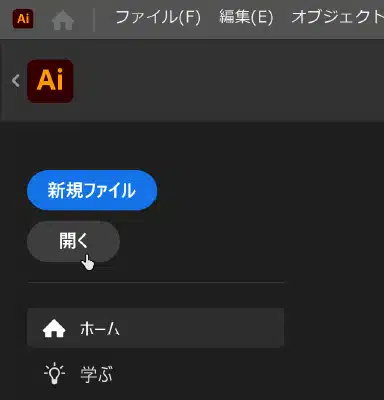
ホーム画面の開く:開きたいファイルを選んでクリックするだけ。最近使用したファイルもこの画面から選べます。

パソコン上から直接開く:Windowsならエクスプローラー、MacならFinderでファイルを見つけてダブルクリックするだけ。llustratorが自動で立ち上がって開きます。
ということで、Illustratorの最初の画面の使い方を紹介しました。こんな感じで、イラレの操作を超簡単に砕いて紹介していきます。次は「Illustratorの操作画面の使い方」です。
Illustratorの操作画面の使い方

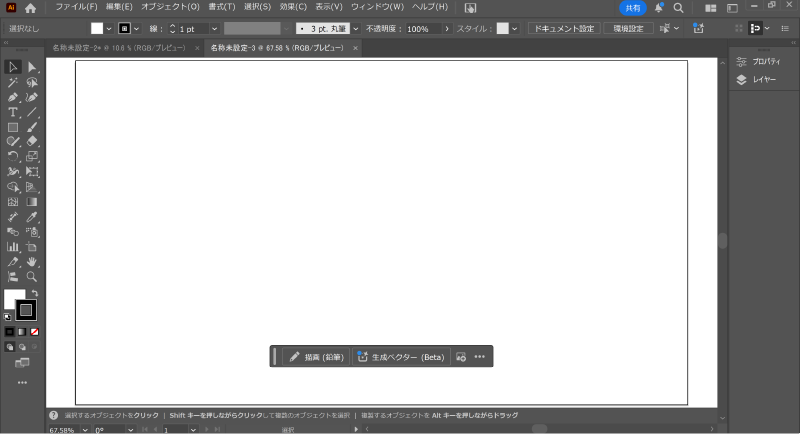
Illustratorで実際に操作する画面について、めっちゃ簡単に紹介していきます。どこに何があのるか?だけ知っておけば、とりあえず使い始められます。
絶対覚えて!Illustratorのメニューは超重要

Illustratorの画面上部に並んでいるのが「メニュー」です。イラレの基本機能が項目ごとに分けて表示されている超重要な場所です。ファイルの保存や環境設定など、あらゆる操作がここからできます。「ファイル」「編集」「オブジェクト」「効果」など、まずはメニューの項目名だけでも覚えておくと、操作がぐっとラクになるはずです。
昔はなかった!新しいIllustratorの使い方「コンテキストタスクバー」

Illustratorの画面中央にポツンとあるのが「コンテキストタスクバー」です。現時点の最新版であるIllustrator2025ではコンテキストタスクバーという機能が追加されています。昔はありませんでしたね。これは今やってる操作に合わせて「これ使うかも?」っていうおすすめ機能が自動で表示される場所です。「やりたい機能があるけど、どこにあるかわからない」って人は、まずここを見てみましょう!
コントロールパネルもよく見よう!

画面上部のメニューのすぐ下にあるのがコントロールパネルです。コントロールパネルには、コンテキストタスクバーと同じく「これ使うかも?」というおすすめ機能が自動で出てきます。設定で非表示になっている人もいますが、表示しておくのがおすすめです。
💡 表示されていないときは?
画面上部のメニューから「ウィンドウ」→「コントロール」をクリックすると、表示・非表示を切り替えることができます。
職人の命!Illustratorのツールバー

Illustratorの画面左にあるツールバーは職人の道具箱のようなものです。よく使うツールがぎゅっと詰まっていて、Illustratorで何かを作るときは、ここから必要な道具を取り出すイメージです。
選択ツールやペンツール、文字ツールなど、基本的な操作はほとんどここに揃っています。なのでIllustratorの使い方としては、ツールバーと 次で紹介するアートボード を行ったり来たりしながら進めていくことになります。
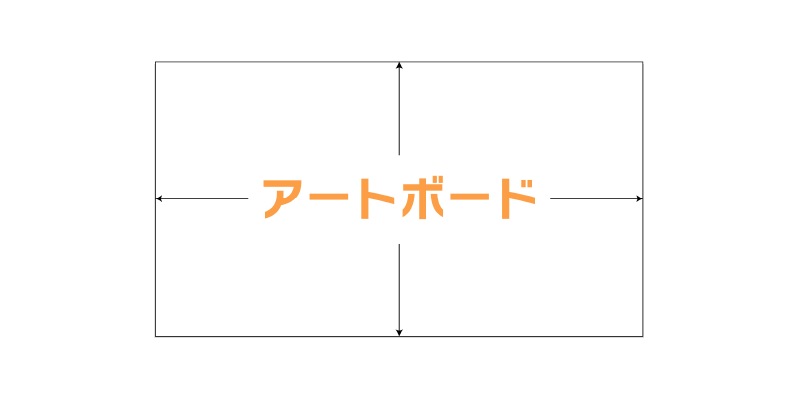
アートボードとは?

アートボードは、Illustratorの画面中央にある四角の事で、要するに作業スペースです。PowerPointで言えば「スライド」のようなもので、デザインを配置していく“キャンバス”のような役割を持っています。Illustratorでは、このアートボードの中を印刷や書き出しの対象にできます。そのため、この中で図形や文字、画像などを並べて、レイアウトを完成させていく使い方となります。。
詳細な設定はパネルからできる!

パネルとは、Illustratorの画面に表示される小さなウィンドウのことです。メニューの「ウィンドウ」から必要な項目を選ぶと、画面に表示されます。
表示されたパネルのよって色や線の設定、文字の調整、レイヤーの管理などの詳細な設定ができます。パネルの数が増えてきたら、ドラッグ&ドロップで整理して、自分に合った配置に整えておくと便利です。
ということで、Illustratorの操作画面の使い方でした。次は仕組みについてです。
Illustratorの基本の仕組み。知らないと詰む

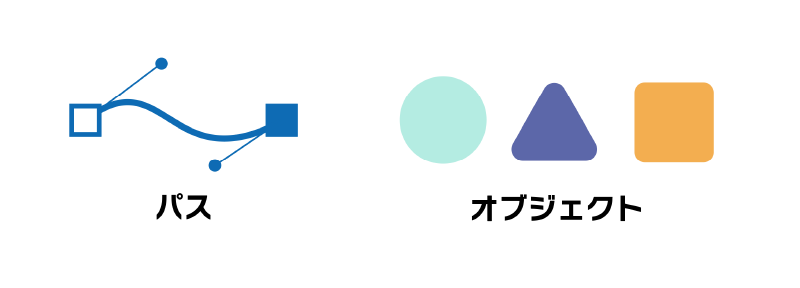
Illustratorの「パス」や「オブジェクト」。よくわからないまま使っていませんか?
Illustratorを使っていると必ず出てくる言葉ですが、初心者にはちょっと分かりにくいですよね。
でも実は、この「仕組み」を知らないと、本当に詰みます。「なんかうまく扱えない…」といった戸惑いの原因は、ほとんどがこれです。
ということで、Illustratorの“中身の仕組み”を超シンプルに解説していきます。知っておくことで、あとあとIllustratorの使い方に悩まなくなることも多いです。
Illustratorのパスとは?

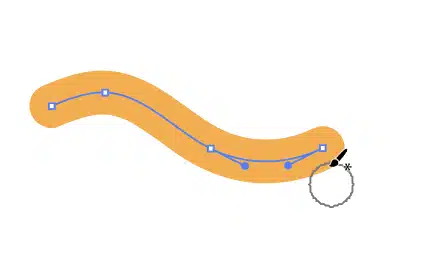
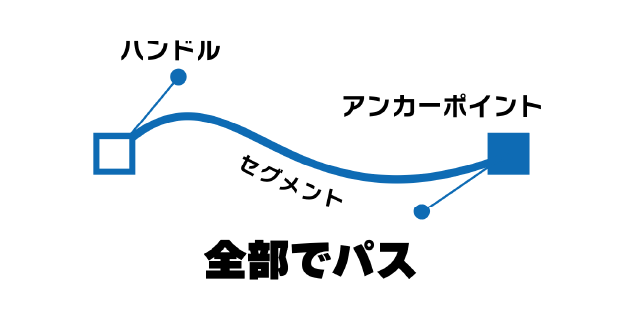
Illustratorでは、図形や線の“見た目”の裏側に、「パス」という仕組みがあります。パスとは、点(アンカーポイント)と線(セグメント)でできた“骨組み”のようなものです。例えばペンツールやブラシツールで線を描いたとき、その中心にさらに細い青い線が出てきますよね?あれが「パス」です。パスにはそれぞれの部分に名前があります。

- 四角い点をアンカーポイント
- 点と点を結ぶ線をセグメント
- アンカーポイントから伸びている線をハンドル
これらをまとめて「パス」と呼びます。見た目にはただの線に見えますが、こういった仕組みが中に隠れているんです。
パスでできた線は、あとからいくらでも位置や形を変えられます。Illustratorでは、たとえ線を100回直しても、拡大・縮小しても、画質が落ちてぼやけたりすることはありません。それが“パスでできたデータ”=ベクター形式の強みです。
Illustratorのオブジェクトとは?

Illustratorでは、画面にあるものすべてが「オブジェクト」と呼ばれます。さっき紹介したパスも、文字も、画像も、「オブジェクト」といいます。
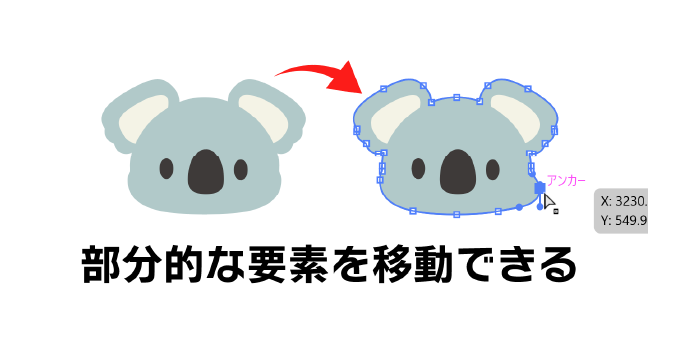
もちろん、図形もオブジェクトのひとつ。Illustratorでは、四角や丸などのシンプルな図形はもちろん、複雑なイラストもすべてパスでできています。つまり、上のコアラのイラストも“パスの集まり”という考え方です。
そのため、描いたあとで角を丸くしたり、線を引き直したりといった編集が自由自在。
「1回描いて終わり」ではなく、「あとから何度でも直せる」のがIllustratorの大きな魅力なんです。
Illustratorの使い方で重要な「塗り」と「線」

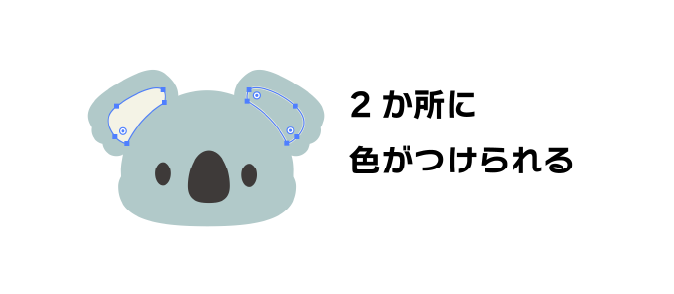
Illustratorでは、パスの2か所に色をつけることができます。つけられるのは、内側の部分と境界線(フチ)の部分です。それぞれに名前がついていて、
- 内側の色 → 「塗り」
- 外側の線(フチ) → 「線」
この2つを組み合わせることで、図形の見た目を自由にデザインできます。上のコアラは耳が左右で塗と線に分かれています。
Illustrator「重なり」のルール

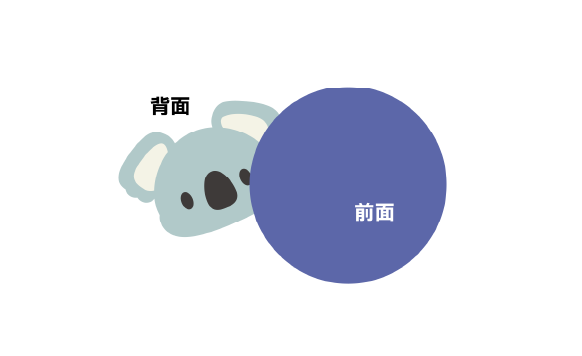
あわせて覚えておきたいのが、「重なり」のルールです。Illustratorでは、新しく作ったオブジェクトほど手前(上)に表示されます。
たとえば、コアラのイラストの上に丸を描くと丸が前面になりコアラの一部は隠れます。これが重ね順で、この重なり順はあとから自由に変更もできます。オブジェクトを選択して右クリック → 「重ね順」から「前面へ」「背面へ」といった操作を使えば、好きな順番に並べ替えが可能です。
Illustratorのレイヤーの使い方

IllustratorにもPhotoshopと同じように「レイヤー」がありますが、使い方や重要度は少し違います。
実際、オブジェクト同士の重なりで十分管理できる場面も多く、レイヤーをまったく使わないこともめずらしくありません。
とはいえ、Illustratorはレイヤーの使い方を知っておくと作業がグッと楽になる場面もあるので、ここでは「最低限の基本」だけサラッと解説しておきます。
Illustratorでいう「レイヤー」とは?

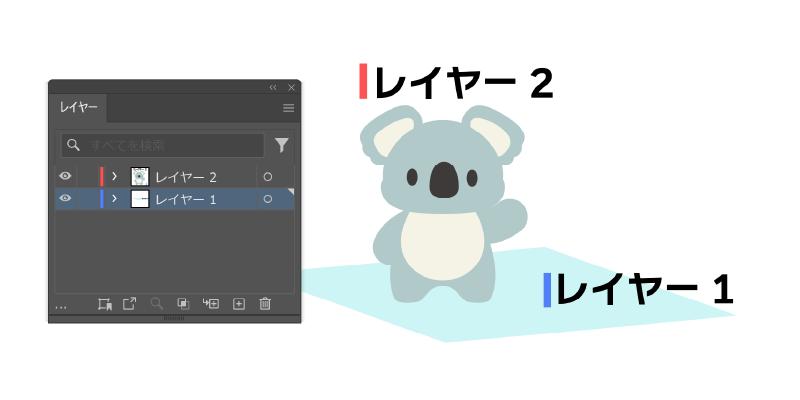
Illustratorのレイヤーは、透明なシートのようなものを重ねてデザインする仕組みです。レイヤーごとにパーツを分けておくことで、「背景だけ差し替えたい」「文字だけ動かしたい」といったときに、編集がグッとラクになります。

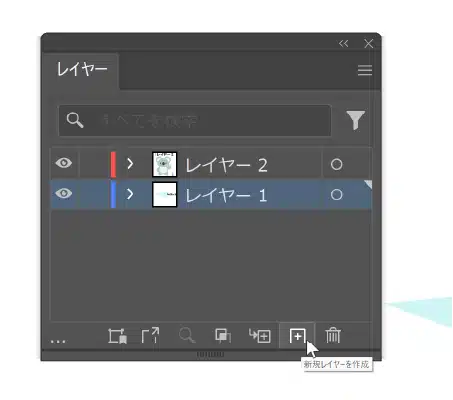
新しいレイヤーを作りたいときは、レイヤーパネルの下にある「+マーク(新規レイヤー)」をクリックすればOKです。新しいレイヤーが1枚追加され、そこにオブジェクトを配置すれば、他のレイヤーと分けて管理できるようになります。
フォトショほど使わない?それでもレイヤーが便利な理由

Illustratorはオブジェクトごとの重なり順でも十分管理できるため、Photoshopほどレイヤーが必須というわけではありませんが、レイヤーを使うと便利なのは、「動かすもの」と「動かしたくないもの」を分けて管理できるところです。そんなときに役立つのが「レイヤーロック」です。「うっかり触ってズレた…」なんてことを防ぐための便利な機能です。
レイヤーロックの使い方はかんたんです。レイヤーパネルでロックしたいレイヤーの左側にある“鍵マーク”(のあたり)をクリックするだけ。鍵が閉まったアイコンになれば、そのレイヤーはロックされていて選択や編集ができなくなります。なので背景は固定しておいて、文字や図形だけを動かすというような使い方ができます。
🪄 ちなみに…レイヤーの順番も変えられます
レイヤーは、上にあるものほど手前に表示されます。ドラッグで順番を入れ替えるだけで、見え方も変わるので便利です。
Illustratorの使い方:必須ツールをまとめて紹介
ツールバーにもたくさんの機能がありますが、Illustratorの使い方を身につけるうえで覚えておきたい汎用性のある基本ツールだけを厳選して紹介します。だから、めっちゃ簡単に覚えられるはずです。とりあえず、この中から10個だけ使えれば、ある程度の操作はできるようになります。では、いってみましょう!
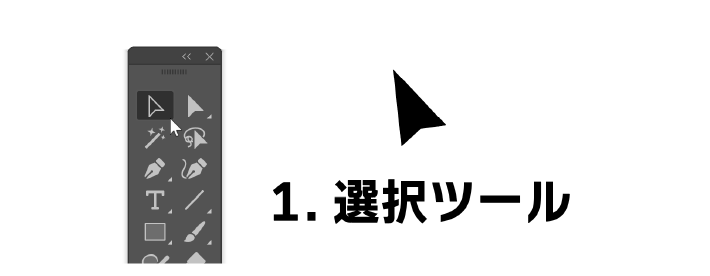
1.選択ツール(黒い矢印)

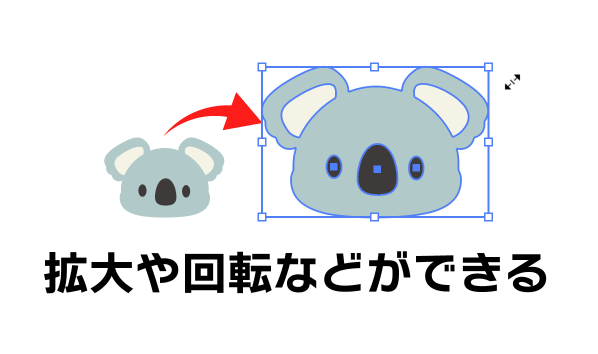
Illustratorの基本中の基本ともいえるのが「選択ツール」です。
オブジェクトをクリックした後、ドラッグで移動・拡大縮小・回転などの操作ができます。

Illustratorでは、何かを操作したいときは、まずこのツールで“選ぶ”ことからスタートするのが基本です。「何かを選ぶ=このツール」と覚えておけばOKです。
ショートカットキー:V
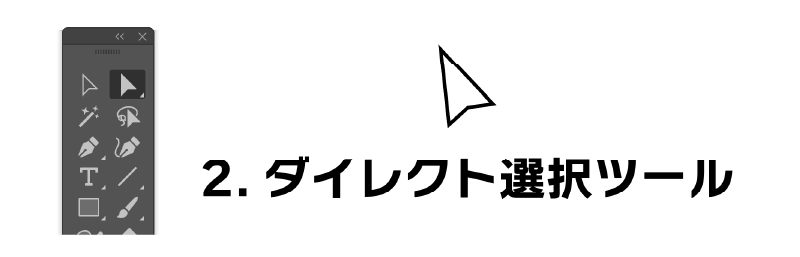
2.ダイレクト選択ツール(白い矢印)

たとえば、パスのアンカーポイントだけを選んで動かしたり、曲線のカーブを調整したりするときに使います。

「全体を動かす → 黒い矢印(選択ツール)」「一部分だけ動かす → 白い矢印(ダイレクト選択ツール)」という使い分けがポイントです。
ショートカットキー:A
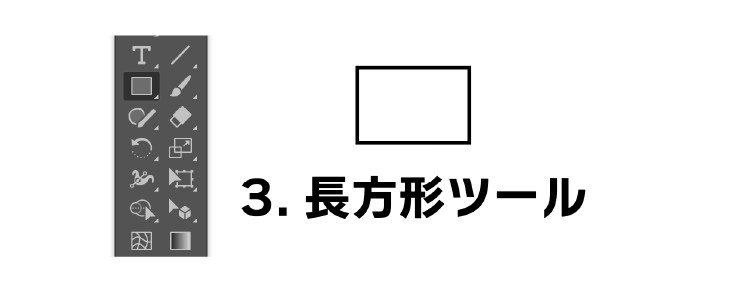
3.長方形ツール(四角いアイコン)

図形を描くときに最初に使う定番ツールです。ドラッグするだけで簡単に四角形を作れます。Shiftキーを押しながらドラッグすれば、正方形なります。シンプルですが、ポスター・バナー・ロゴなど、あらゆるデザインの土台になる大事なツールです。
ショートカットキー:M
応用でアイコンなどが作れます。
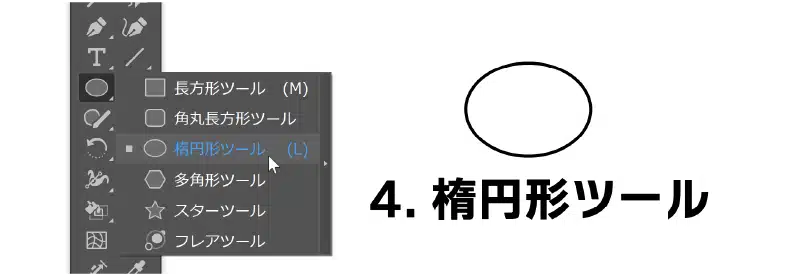
4.楕円形ツール(円のアイコン)

丸や楕円を描くための図形ツールです。Shiftキーを押しながらドラッグすると、正円が描けます。長方形ツールのアイコンをツールバーで長押しすると、楕円形ツールなど他の図形ツールが表示されます。「ツールが見つからない!」というときは、長押しして探すのがコツです。
ショートカットキー:L
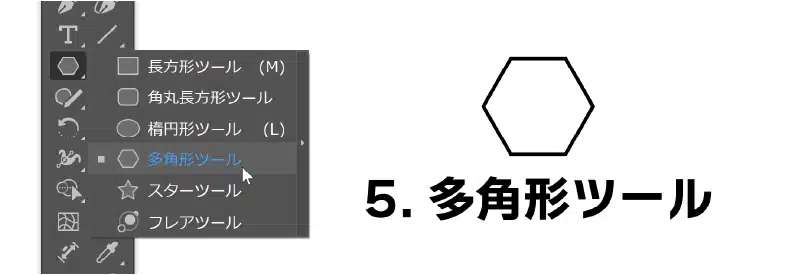
5.多角形ツール(六角形のアイコン)

多角形ツール(六角形のアイコン)三角形・五角形・六角形など、いろんな形が作れるツールです。
クリックして数値を入力することで、好きな辺の数の図形が作れます。例えば、三角形を作りたいときは「3」と入力すればOK!見た目は六角形のアイコンですが、カスタマイズ次第で自由な図形が描ける便利なツールです。
6.ペンツール(ペンのアイコン

自分でパス(線)を引いて、図形を作るためのツールです。直線も曲線も自由に描けるのが特徴で、イラストやロゴを作るときによく使われます。
最初は少しむずかしく感じるかもしれませんが、慣れると自由自在に形をコントロールできるようになります。
曲線の描き方や練習方法を知りたい方は、こちらの記事もチェックしてみてください
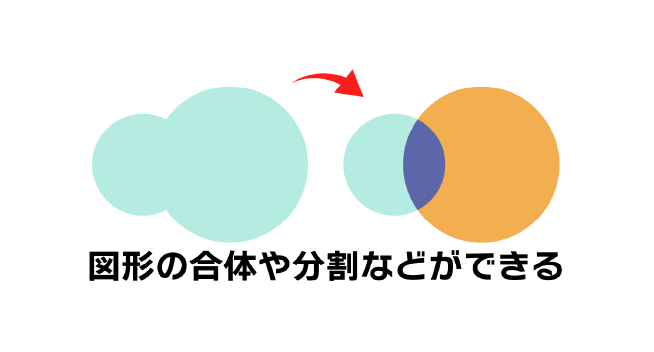
7.シェイプ形成ツール(2つの丸が重なったアイコン)

重なった図形を“合体”させたり、“分割”したりできるツールです。たとえば、複数の図形を描いてから、このツールでドラッグすると直感的に合体できたり、クリックで分割したりできます。初心者でも感覚的に扱えるパス編集の入り口としてとても便利です。

ショートカットキー:Shift + M
もっと細かく図形を合成・分割したいときは「パスファインダー」もおすすめです。機能は似ていますが、操作の仕方が少し違います。
→ Illustratorのパスファインダーをわかりやすく解説した記事はこちら
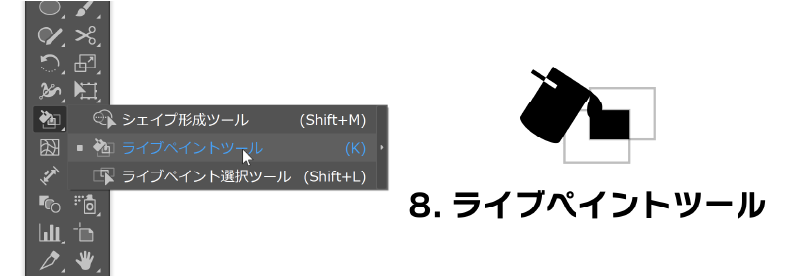
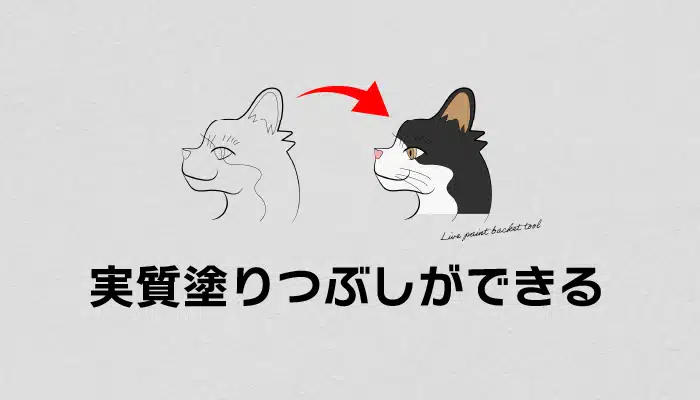
8.ライブペイントツール(バケツのアイコン)

図形の中を塗りつぶすためのツールです。
名前は少し難しそうですが、実質「塗りつぶしツール」だと思ってOK。

複数の図形が重なってできたエリアでも、パーツごとに色を塗り分けられるのが大きな特徴です。
イラストやアイコンに色をつけたいときにとても便利です。
ショートカットキー:K
9.文字ツール(Tのアイコン)

文字を入力するためのツールです。アートボード上をクリックすれば、すぐに文字が打てます。フォントの種類やサイズ、色などはあとから自由に変更可能。ロゴやチラシなど、デザインに文字を入れたいときは必ず使う基本ツールです。
ショートカットキー:T
おすすめのフォントなどはこちらをご覧ください。
10.グラデーションツール(グラデーションのアイコン)

1つの図形に複数の色をなめらかに混ぜて塗ることができるツールです。単色では出せない立体感や雰囲気を演出できるので、ボタンや背景などによく使われます。表現の幅が広がる機能ですが、細かな操作方法が少しだけ複雑です。
ショートカットキー:G
応用でゴールドなどが作れます。
Illustratorの新しい使い方:注目の新機能

Illustratorには、ここ数年で追加された注目の新機能がいくつもあります。最近では、AIを活用して「生成ベクター」や「モックアップ機能」など、作業を効率化できるようになっています。そうした比較的新しいIllustratorの使い方を、サクッと紹介していきます。「え、こんな使い方もできるの?」と驚くような便利機能が見つかるかもしれません!
※「Illustrator 2025」をベースに解説しています。一部の機能は旧バージョンでは使用できません。
イラレの新しい使い方:生成ベクター(Bate)

「こんなイラストがほしいな」と思ったときに便利なのが生成ベクター(Bate)です。テキストでイメージを入力すると、それに合ったベクター形式のイラストをAIが自動で作ってくれるという新機能。画像検索や素材探しの時間を大幅に短縮できる、超時短&実用的な機能です。もちろん編集も可能で、商用利用もOKです。
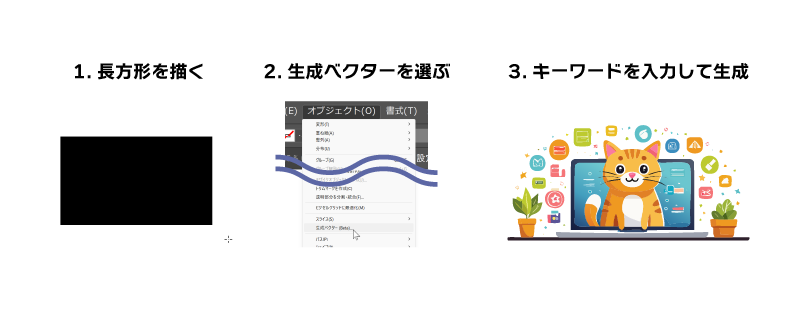
3STEPのカンタンな使い方

- 長方形を描く
長方形ツールで大きさを決めます。 - 「生成ベクター」を選ぶ
画面上部の「オブジェクト」から「生成ベクター(Bate)」を選択。 - キーワードを入力して生成
テキストボックスに「猫」「ロボット」などのキーワードを入力すると、AIが自動でベクターイラストを生成してくれます。ちなみに上の画像は「PCの注目の新機能を使うかわいい猫」と入力しています。
📝 ポイント
Illustrator上で完結するので、わざわざ外部サイトを使わなくてもOK!
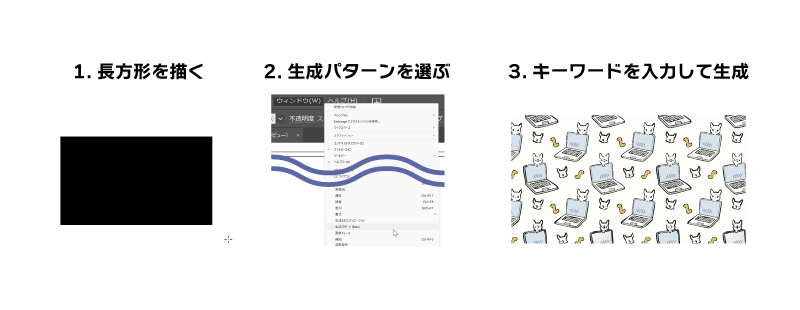
イラレの新しい使い方:生成パターン(Bate)

生成パターン(Bate)は、テキストで指示を出すとAIがその言葉をイメージした柄(パターン)を自動生成してくれる機能です。たとえば「花柄」「幾何学模様」「北欧風のデザイン」など、イメージを入力するだけで、パターンを生成してくれます。生成されたパターンはそのままスウォッチに保存されすぐ使うことも可能です。
3STEPのカンタンな使い方

- 図形を描く
長方形ツールで大きさを決めます。 - 「生成パターン」を実行
上部メニューの 「ウィンドウ」→「生成パターン(Bate)」 を選んで文字を入力。 - 好みのパターンを選ぶだけ!
一度で3つのバリエーションが作られるのであとは好みの柄を選ぶだけ。ちなみに上のパターンは「パソコンとアイコンと猫」と入力しています。
📝 ポイント
生成されたパターンはスウォッチに登録されるので、あとは図形に塗りとして適用するだけで簡単に繰り返し模様が作れます。
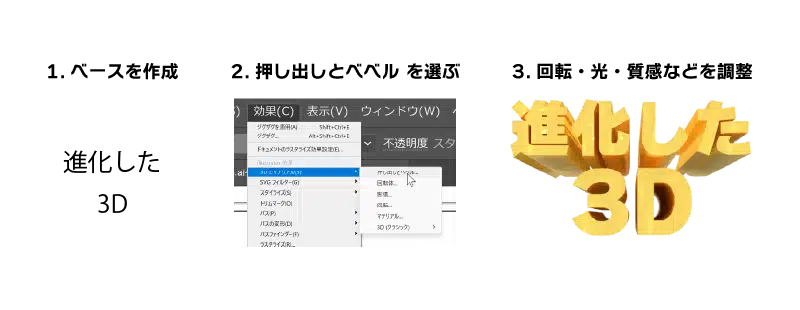
イラレの新しい使い方:進化した3D機能

Illustratorの3D機能は近年大幅にパワーアップしました。よりリアルな3D表現ができるようになっています。一番の魅力は、「3D専用ソフトのようなリアルさが、Illustratorの中だけで超手軽に出せる」という点。
- 立体的に膨らませたり
- 本物っぽい質感(金属やマットなど)を加えたり
- 光や影でぐっとリアルに見せたり
といったことが、感覚的にサクッとできてしまいます。まだ使ったことがない人はぜひ試してみてください!
3STEPのカンタンな使い方

- まずは四角や文字など、ベースとなるものを作る
- 上のメニューから 「効果」→「3Dとマテリアル」→「押し出しとベベル」 を選ぶ
- 回転・光・質感などを調整!
これだけで、立体感バッチリなデザインがあっという間に完成します。
イラレの新しい使い方:進化した画像トレース
画像トレースとは、写真や手描きの画像を自動でベクター(パス)に変換する機能です。
トレース後はIllustratorのオブジェクトとして扱えるようになり、色の変更・拡大縮小・形の編集も自由自在になります。
lustratorの画像トレース機能も、精度や使いやすさがアップしグラデーションも使えるようになりました。や線の再現性が向上しており、クオリティの高いトレースが初心者でもカンタンにできるようになりました。
3STEPのカンタンな使い方(画像トレース)
- 画像を配置する
トレースしたい画像(写真・手描きイラストなども可)をIllustratorにドラッグ&ドロップ。 - 画像を選択して「画像トレース」を実行
画像を選んだ状態で、画面上の「画像トレース」ボタンをクリック。 - プリセットを選んで調整!
「白黒ロゴ」「6色」「写真高精度」などのプリセットを選ぶだけでOK。拡張でパスになり画像の文字だけを抜き取れます。
📝 ポイント
拡張後はパスに変換された状態になるので、色の変更や編集も自由自在!
イラレの新しい使い方:モックアップ

「モックアップ」とは、作成したデザインを名刺・パッケージ・Tシャツ・ポスターなどに実際に配置して、完成イメージをリアルに見せる手法です。以前は、ひと手間かかったモックアップの作成ですが、イラレだけで手軽に簡単にできるようになっています。
3STEPのカンタンな使い方(モックアップ)
- ロゴを用意
ロゴを用意します。画像でも、文字でもイラストでもOKです。 - 画像を用意
無地のTシャツなどアイテムとして展開する時の画像を用意します。 - モックアップを作成
画像の上にロゴを重ねたら、「オブジェクト」→「モックアップ」→「モックアップを作成」でモックアップを作成します。
📝 ポイント
作成後に大きさや位置などを調節できます。
Illustratorを使って好きなものを、自由に作る
ここまで、Illustratorの使い方を「とりあえずサクッと使えるように」なることを目的に、めっちゃ簡単に解説してきました。いかがでしたでしょうか?基本の操作を知っておけば、あとはあなたの好きなものを創造するだけです!
もっと具体的な事例でIllustratorの使い方を学びたい人は
「操作はなんとなくわかったけど、実際に作品はどうやって作っていけばいいの?」
そんな疑問を感じた方には、私が執筆したIllustrator入門書がおすすめです。ロゴやイラスト、SNS画像など、楽しく練習できる作例をたっぷり紹介しています。実際の作例を通して“作りながら覚える”スタイルでIllustratorをしっかり身につけられます。
Amazonから購入できますので、ぜひチェックしてみてください!
Illustratorの使い方をさらに本気で学びたい方は
今回の記事では、Illustratorの基本をライトにサクッと紹介しましたが、「もっと体系的に学びたい」「基礎レベルの素早く身につけたい」という方は、私の有料講座もぜひチェックしてみてください。専門学校講師が本気の講座で、初級を脱するくらいの内容が学べます。

- レビュー平均★4.4以上の高評価
- スクールに通うよりも手軽に、しっかり学べる
- 実例付きで、楽しく、わかりやすい
- 動画なので何度でも繰り返し学べる
「ただの操作説明」ではなく、実務に活かせる濃い内容を初心者向けに丁寧に解説しているので、「本気で使えるようになりたい!」という方にはぴったりです。ぜひチェックしてみてください








コメント