こんにちは、専門学校講師のイラレさんです!
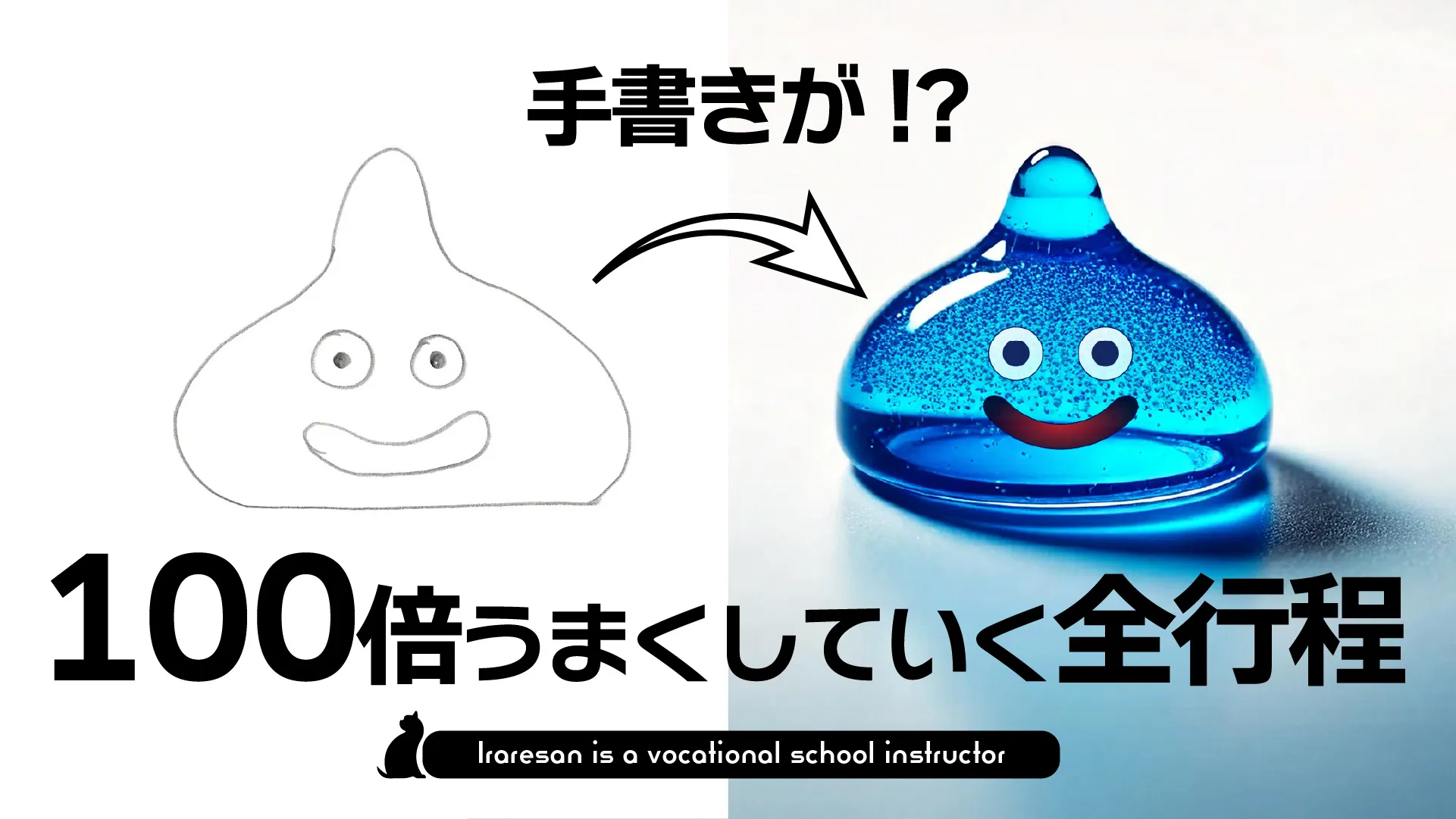
今回は 「手描きから超リアルなドラクエのスライムができるまでの全工程」 を紹介します。「絵は苦手…」という方も心配無用。シンプルな手描きから始めて、 誰でも簡単に超リアルなスライムを作れる方法をお伝えします!
スライム好きな方も、デザインに興味がある方も、ぜひ最後までチェックしてみてください
手描きイラストは適当でOK!気軽に描いてみよう

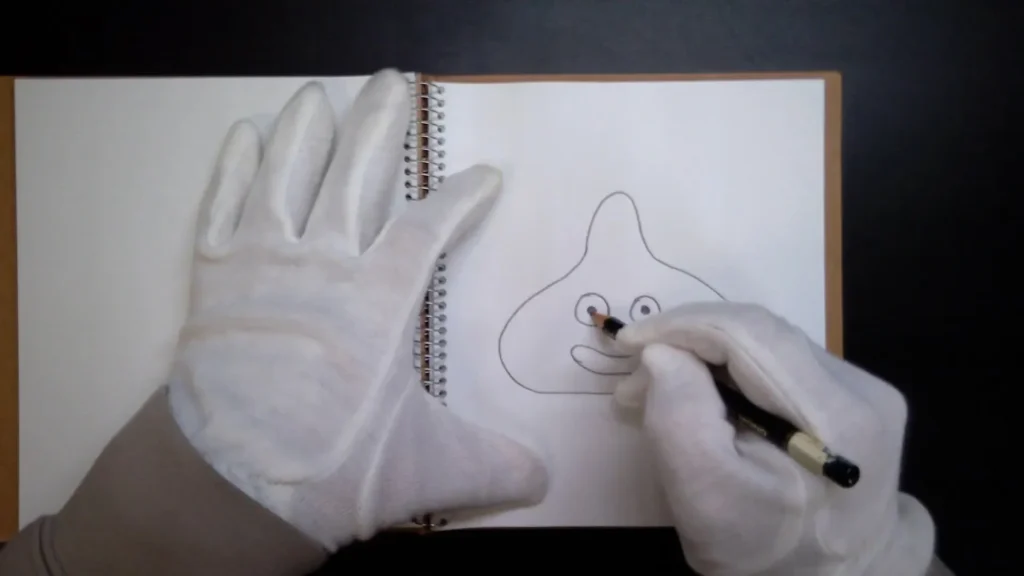
まずは紙とえんぴつを用意して、スライムを描いてみましょう。細かく丁寧に描く必要はありません!あくまで イメージを固める ことが目的なので、気負わず、ラフにサラサラっと描く だけでOKです。以下のポイントを押さえておきましょう。
- 細かく描かなくても大丈夫
- 適当な紙でOK
- スキャナーがなければスマホでOK
描き終わったらPCに取り込みます。私は、スキャナーがあるのでスキャナーを使いましたがスマホでも問題ありません。この段階では「完成度」よりも「イメージを固める」ことが大事です。まずは手を動かしてみることが、リアルなスライム作成の第一歩となります。
Adobe Illustratorでドラクエのスライムを清書しよう

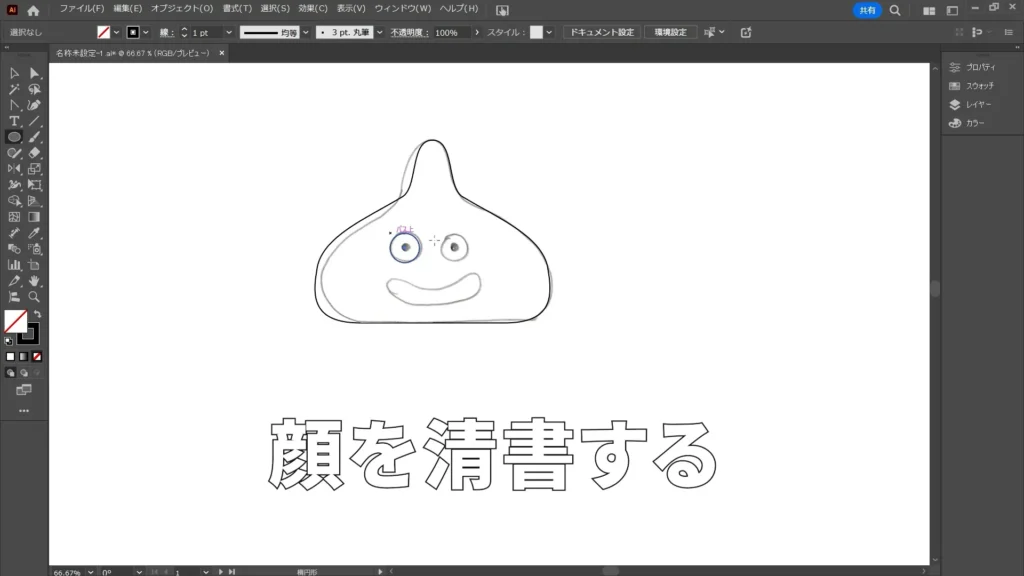
手描きしたスライムのイラストをPCに取り込んだら、次のステップは Adobe Illustrator で清書していきます。Illustratorの「ペンツール」を使って、スライムの輪郭をなぞりながら、綺麗なベクターイラストに仕上げていきましょう。
- どちらかというと、ここから本番
- スライムらしい形にしていく
滑らかな曲線を作るためのコツは、「一度に全てのラインを描こうとしない」ことです。まずは大まかに形を整えてから、微調整を行いましょう。
Adobe Illustratorでドラクエのスライムを3D化

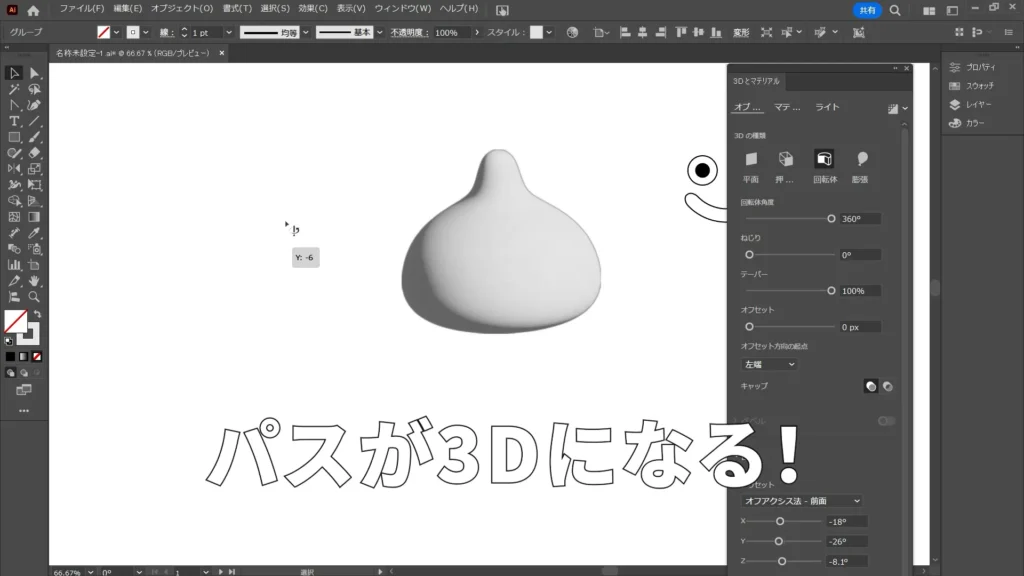
スライムの形が整ったら、次のステップでは Adobe Illustratorの「3Dとマテリアル」機能 を使って、立体的に仕上げていきます。この機能を活用することで、手描きのフラットなイラストから、よりリアルで奥行きのあるスライムを作成できます。
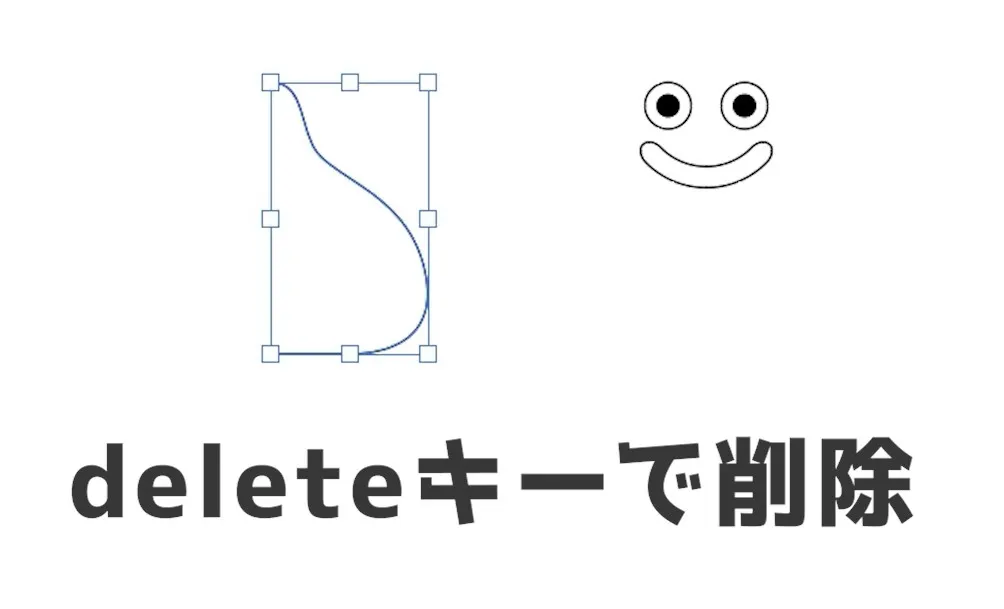
ダイレクト選択ツール(A)を使い、半分のアンカーポイントを選択Deleteキーで削除。片側だけの輪郭を残す

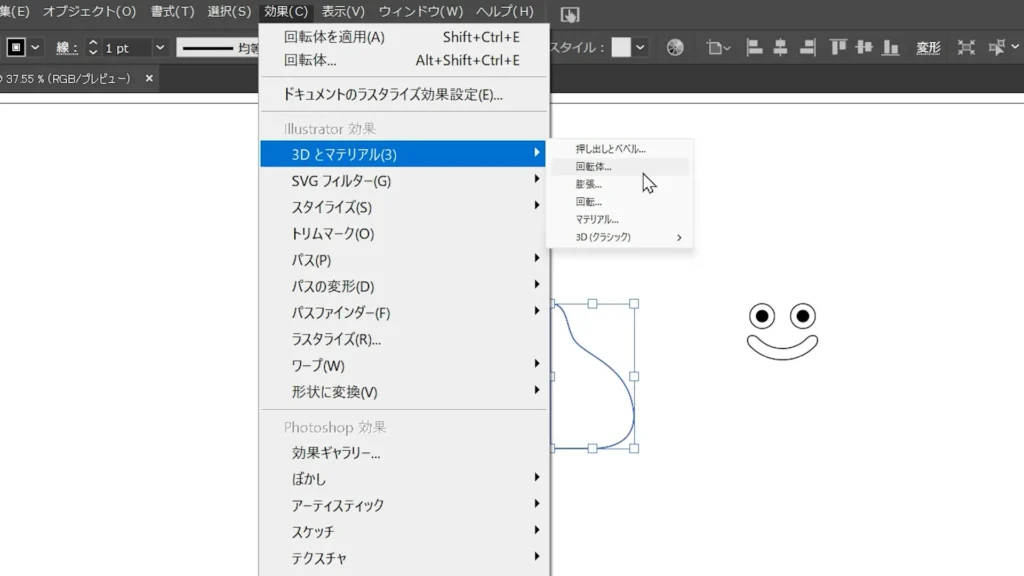
片側の輪郭が完成したら、Illustratorの「3Dとマテリアル」機能を使って、回転体を作成します。回転体は、陶芸の「ろくろ」のように「360°回転させて立体にする」機能 です。つまり、スライムの片側に回転体を使うと中心を軸に回転した線が立体化して、スライムらしいフォルムが出来上がります。

- 「3Dとマテリアル」→「回転体」で立体化
- わかりやすい色(グレーなど)に設定
- Illustratorで作成したスライムを書き出し(ファイル → 書き出し)
完成したものを画像として書き出します。イラレのデータそのままでは使えないので、PNG または JPEG といった画像の形式にします。
リアル化の秘密兵器「Adobe Firefly」

Illustratorで立体化したスライムを、さらに リアルな質感 に仕上げるために、Adobe Firefly の画像生成機能を活用します。Fireflyは、テキスト(プロンプト)を入力するだけで、リアルな画像を自動生成してくれる AIツール です。まずはスライムの質感から表現していきます。
- 「プロンプト」欄にリアルな質感のイメージを入力(例:「青くて透明感のあるゼリー」)
- 気に入ったバリエーションを選び、保存(ダウンロード ボタンを押す)

ポイントとしては、「スライム」っていう言葉をそのまま使わないこと。私の感覚だと「スライム=ドラクエのスライム」なんですが、Adobeさんがアメリカの企業ってこともあると思うんですが「スライム=どろどろねばねばしたゲル状の物体」って感じになるんですよね。科学実験とかYouTuberが使うアレができあがりやすいんですよね。
なので、ここ青くて透明感のあるゼリーなどの言葉に置き換えて質感を作ります。
Adobe Fireflyの合成機能を使ってリアルな質感を適用

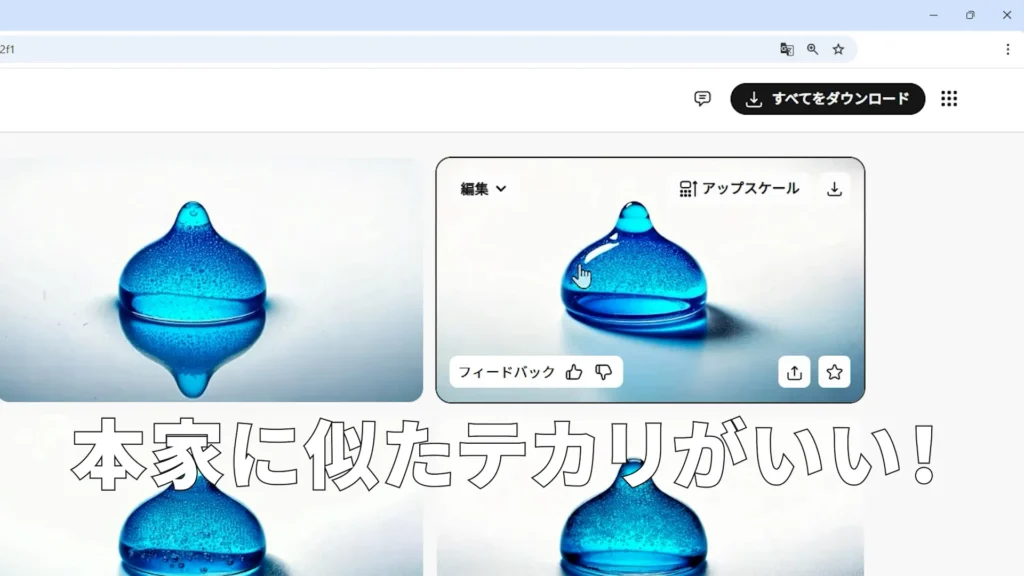
質感が出来上がったら、スライムの形にしていきます。Fireflyの「合成」の機能を使い、立体的なスライムの形にしていきます。ここに先ほど立体的にした画像をアップロードして、もう一度画像生成を行うとスライム型になります。

Fireflyを活用するメリット
Adobe Fireflyを使うことで、スライムのリアルさを大幅にアップできます。
- 短時間でリアルな仕上がり → 照明や陰影を自動でやってくれる
- 細かい調整が可能 → プロンプトを変更するだけで、様々なバリエーションが試せる
- 著作権の安心感 → Adobe Stockの画像ベースなので、商用利用も問題なし
Illustratorで最終仕上げ!

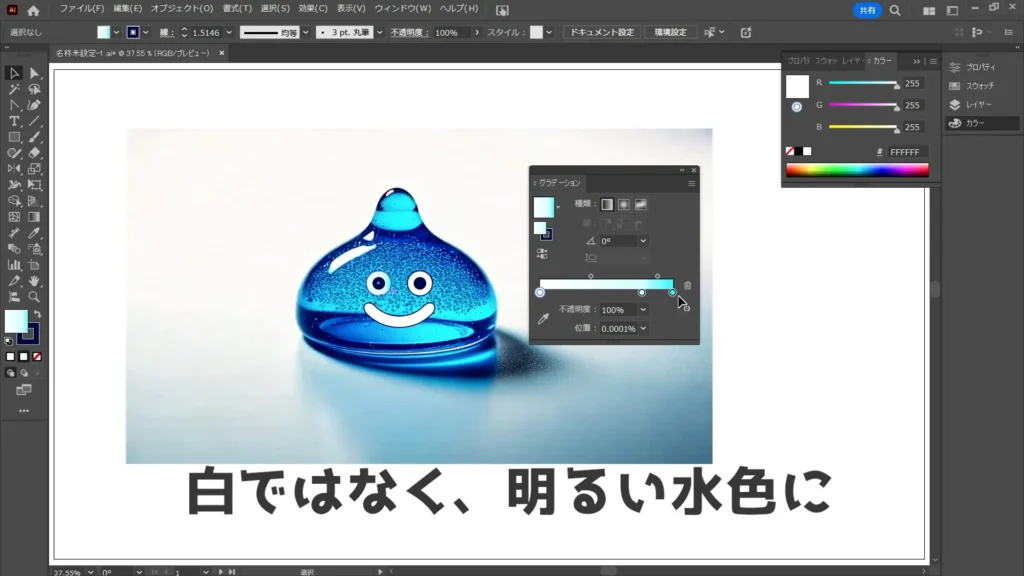
Fireflyで生成したリアルなスライムを、さらに Illustrator を使って仕上げていきます。スライムの顔(目・口)を加えてドラクエのスライムを完成させていきます。
- 顔のパーツ(目・口)を配置
- 輪郭の色を黒から紺色に変更し、リアル感を演出
色調整を工夫することで、スライムと顔がより馴染みます!
まとめ:手描きからリアルスライム完成までの流れ

ということで、リアルなドラクエのスライムの完成です。今回の工程を振り返ると、以下の流れでリアルなスライムが完成しました。
- 紙に手描き
- Illustratorで清書
- 3D化で立体的にする
- Fireflyでリアルな質感を生成
- Illustratorで完成
IllustratorとFireflyを組み合わせることで、誰でも簡単にリアルなスライムを作れます!といっても「イラレの使い方がいまいちよくわからない」「何度も挫折している」という人は、私の本気の講座がおすすめです。YouTubeより圧倒的に早くわかりやすく学ぶことができます。
興味がある方は、以下のリンクからぜひチェックしてください





コメント